JavaScript Fundamentals
1. JavaScript and its relationship to HTML and CSS
Simplify, HTML builds the structure, CSS makes it look good, and JavaScript brings it to life with interactivity.
JavaScript adds the dynamic, interactive elements to a web page. It's what makes things happen when users interact with the page, like clicking a button.
2. Control flow and loops, arrays, and objects
Control flow is like when you buy new funiture or new tech gear, we can find out the assembly instrutions or installation instructions which is letting you know how to use step by step. So for the control flow is same as a instrutions which will going to explain step by step.
How to make a tea
Control flow example
1. Boil the kettle.
2. Choose your favorite tea
3. Place the teabag in the cup.
4. Brew for a couple of minutes
5. Remove the teabag
6. Optional Milk and Sugar or Skip
- Loops
- Arrays
- Objects
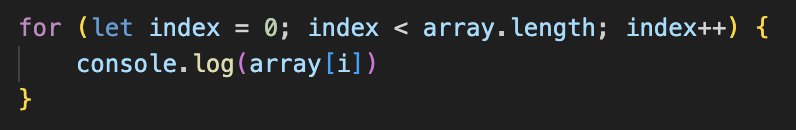
A Loop is set of instructions used to repeat the same block of code until a specific condition found.

firstly, initialization which is starting point let index = 0; secondly, set condition looping until when index < array.length; and lastly, keep change each round of loop i++
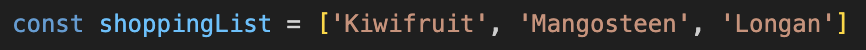
Arrays store multiple values in a single variable with square brackets. Array index number is starting from 0

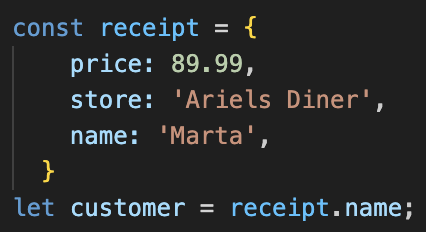
An object is like a container that holds related information which store data in key-value pairs with curly braces. Access object value using dot notation or bracket notation.

3. Functions and why they are useful
A function is a set of statements that performs a task or calculates a value which is reusable code. Also easliy manage and maintain code.
Reusability, organization & readability, maintenance & debugging, and enforce scoping.
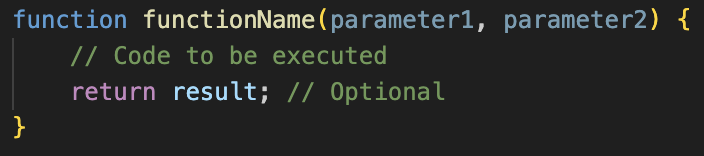
JavaScript Function Syntax

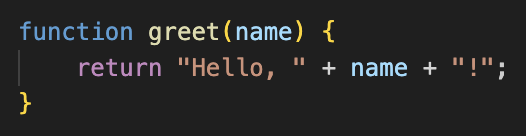
For example function
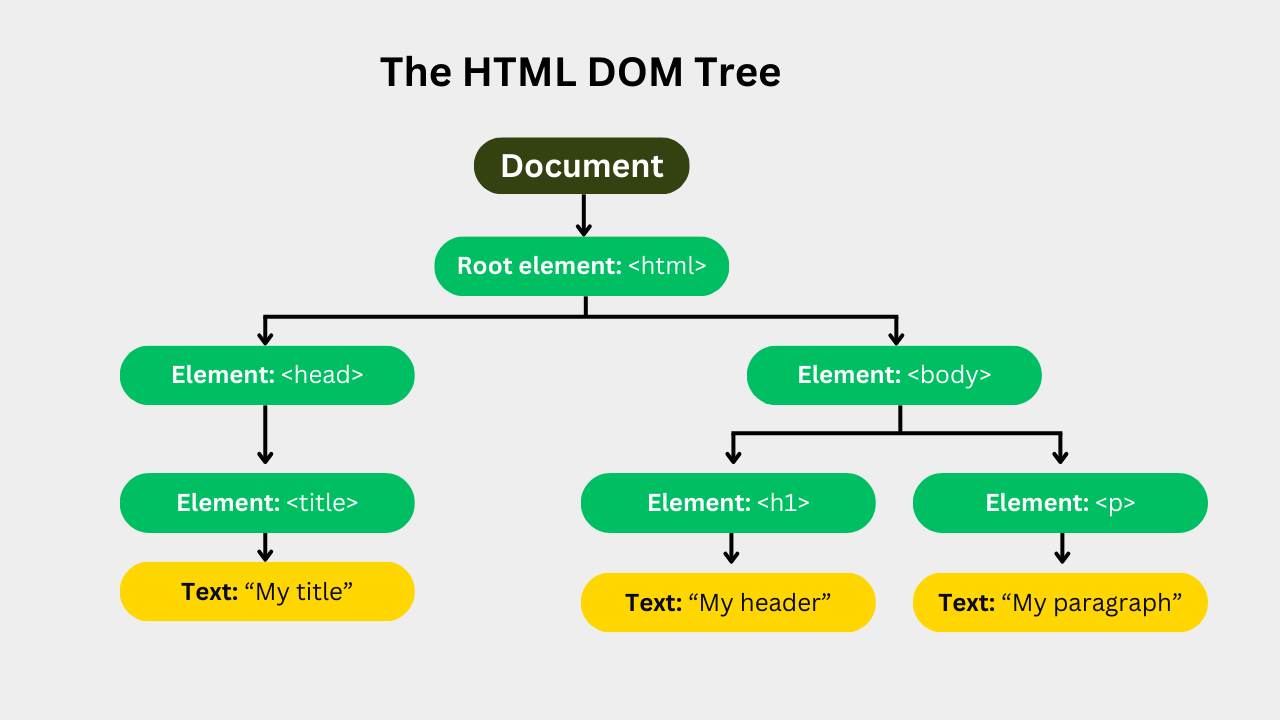
4. What is DOM
The Document Object Model (DOM) is a programming interface for web documents. It represents the page so that programs can change the document structure, style, and content. The DOM represents the document as nodes and objects; that way, programming languages can interact with the page.